WordPressでページ内リンク(アンカーリンク)を貼るのって、案外つまづいた……ということで、メモがてらの記事です。
公式だけでなく、いろんな方の解説記事を読んだんですけど、適用テーマの違いなのか、ちゃんと動いてくれなくて。試行錯誤してどうにか動きました。
私はSWELLを使っていますので、他のテーマの方だと同じ挙動にはならないかもしれません。
ページ内リンクの仕様はこちらを読んで理解しました。(実際はIDクラス名の設定が微妙に違って動かなかったけど)
株式会社WEBST8のブログ


WordPressでページ内リンクを作る方法を徹底解説
今回は、WordPressでページ内リンクを作る方法についてをご紹介します。 ページ内リンクがあれば、例えばコンテンツが多いウェブページなどではユーザーが自分の辿り着きた…
目次
SWELLでのページ内リンクの貼り方
まずは飛び先のブロックにID名を設定します。各Blogにより、#をつけたりつけなかったりですが、SWELLではつけません。なかには#(ハッシュ)ですらない♯(シャープ)で表記しているところもあり、混乱を誘いますね……。
飛び先ブロックにカーソルを合わせ、サイドバーの「高度な設定」を開きます。HTMLアンカーにユニークなID名を設定しましょう。ここではhankeiにしています。
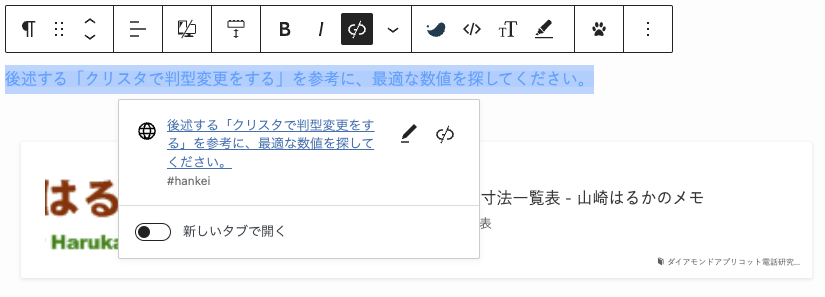
リンクを設置したい箇所に戻り、通常のリンクで#hankeiを入力します。このときには頭に#が必要になります。