ゆうきあずさ
ゆうきあずさPhotoshopに慣れてからIllustratorを触ると「同じ機能名なのに挙動が違う」ことが多々あり、混乱します。(しました)「Photoshop使いのillustrator」は同じ悩みを持つ同志に向けた「私はこう解決した」記事をまとめています。
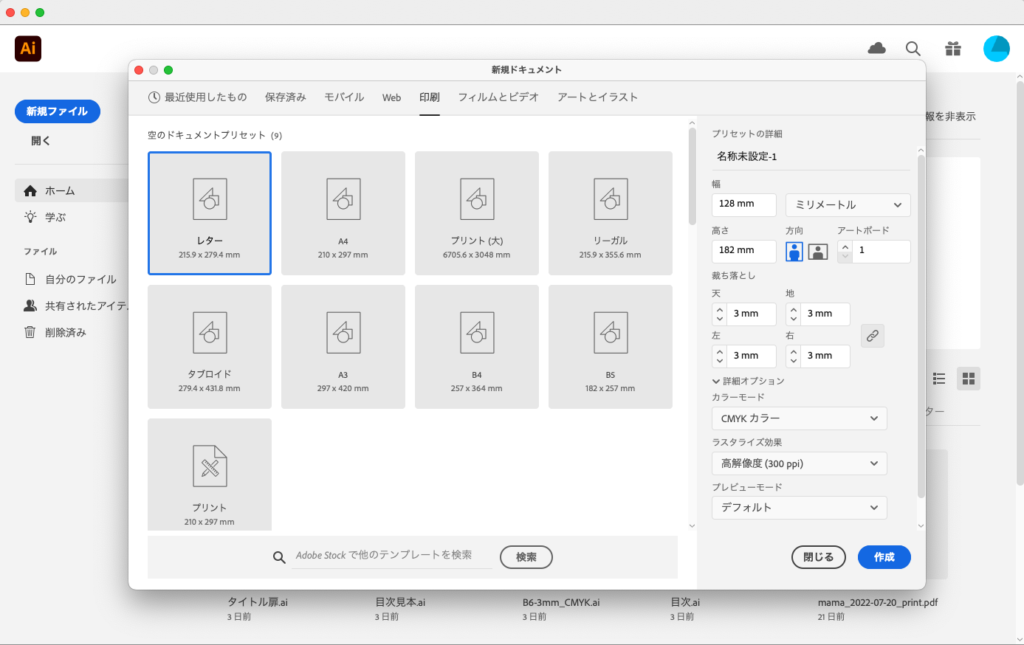
新規ファイルを作る
新規ファイルを作ります。印刷タブから既存のテンプレートを選んでもいいですし、右の詳細パネルで任意の数字を入れても作れます。
カラーモードは「CMYK」もしくは「RGB」から選びます。モノクロ(単色)でも「CMYK」を選択します。Photoshopではちょっとしたことで「100%黒」が「98%グレー」に変化してしまいますが、Illustratorでは変わりません。(カラーフィルターや透明度を弄れば別ですが)

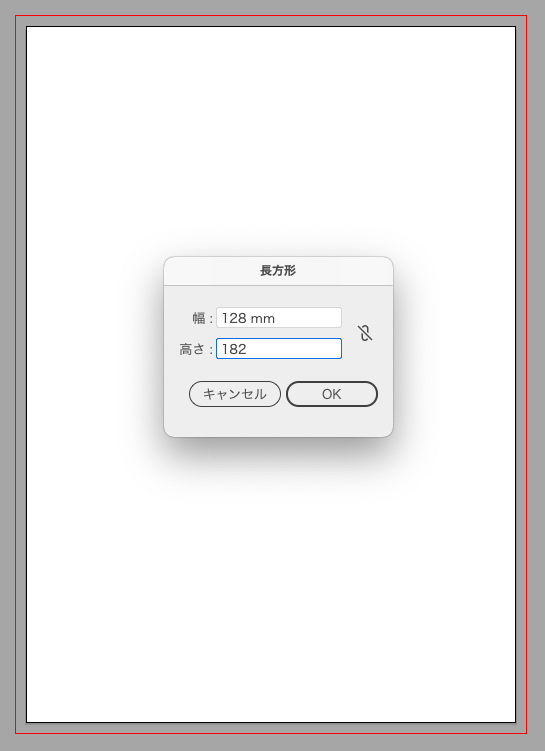
長方形を作る
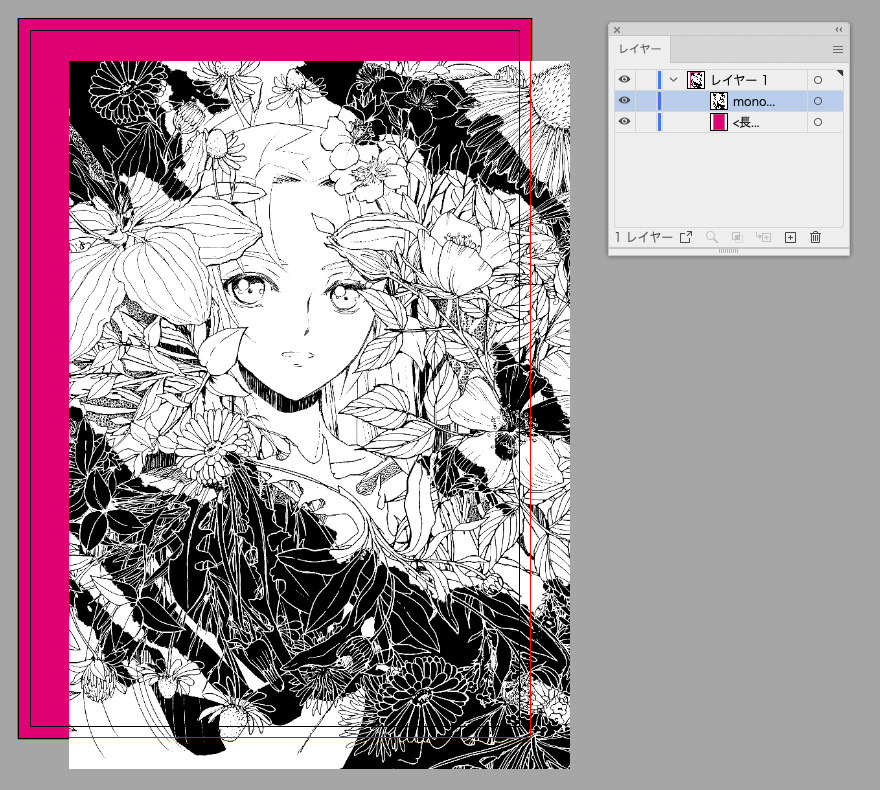
ドキュメントが表示されます。黒枠が印刷される範囲、赤枠が断ち切り範囲です。
図形(長方形)ツールを選択し、キャンバス上でダブルクリックします。仕上がりサイズの数値を入れます。
「角から手動でマウスドラッグ」しても同様のことはできますが、印刷用途のデータは数値に厳密です。
なお環境設定の単位が「ピクセル」になっていても、ダイアログ上で「ミリ」と指定すれば、メートル法換算で作られます。Photoshopでも可能なTipsなので、試してみてください。

長方形を中心に揃える
「角から手動でマウスドラッグ」しても作れますが、整列の一手間が入ります。
- レイヤーパネルの長方形オブジェクトを選択する。
- 上部メニューバーまたは整列パネルで[中央揃え(垂直)][中央揃え(平行)]を実行。
ドキュメントの黒枠にピッタリ添いましたが、赤枠は残っています。裁ち切りがある表紙を作るには、赤枠まで面積を広げなければいけません。



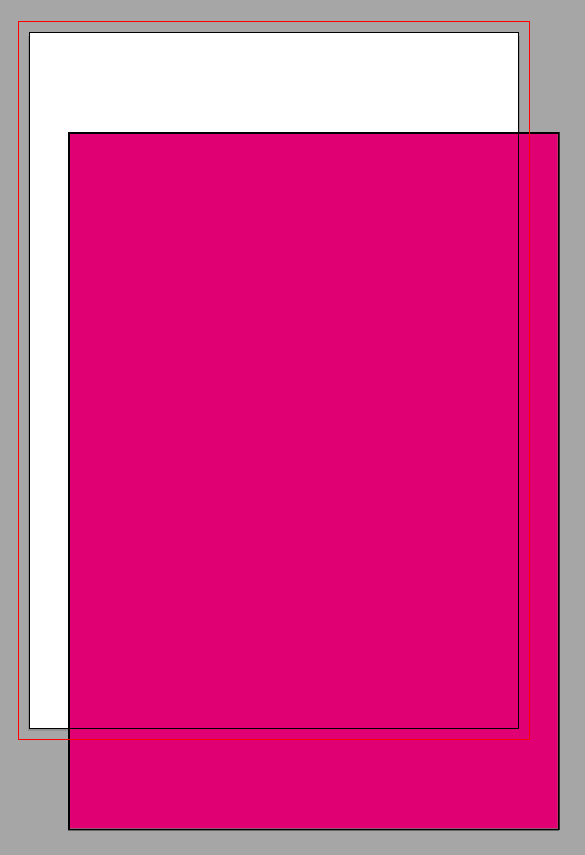
塗り足しありの長方形を作る(パスのオフセット)
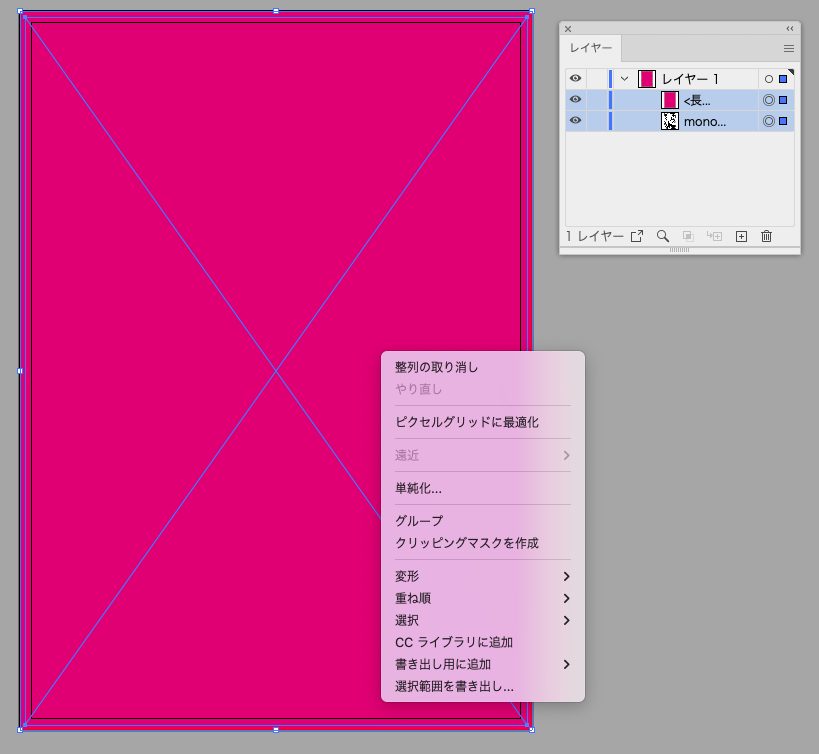
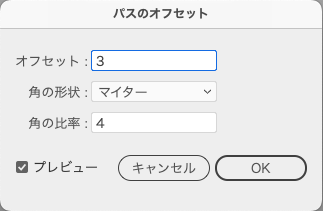
「パスのオフセット」で塗り足し(3mm)を加味した長方形を作ります。
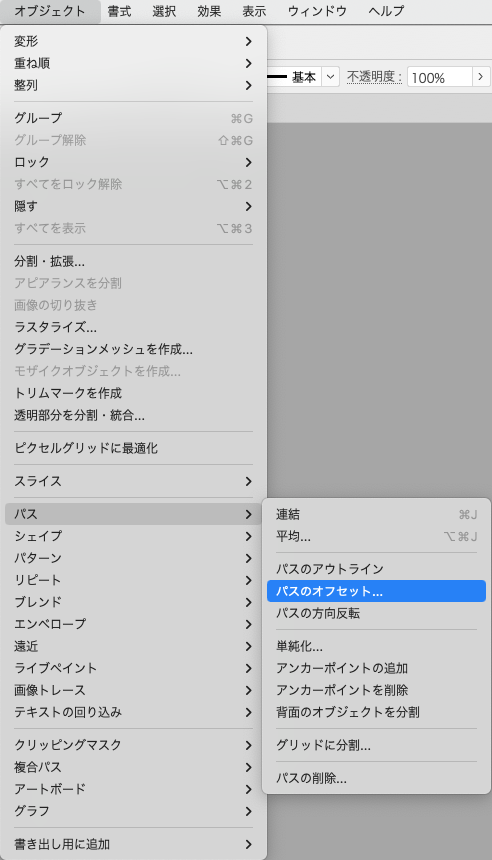
- 長方形を選択し上部メニューから[オブジェクト→パス→パスのオフセット]を選択。
- ダイアログに塗り足し「3mm」を入力。
- 塗り足しを加味した長方形が複製される。



画像を配置する(クリッピングマスク)
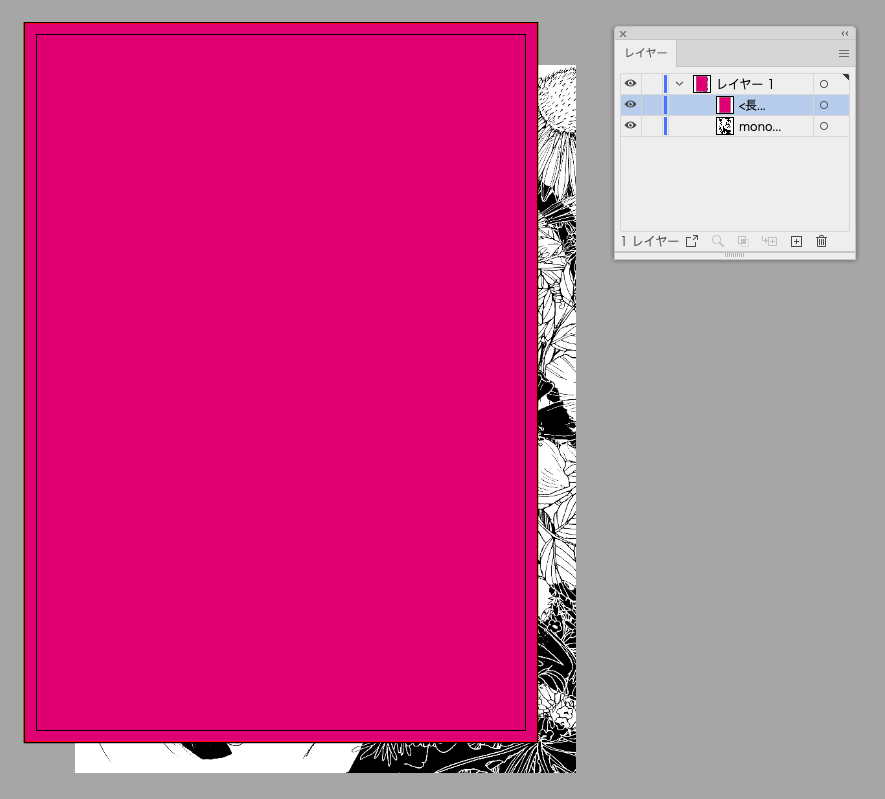
塗り足しのない長方形は削除します。(もちろん残しておいてもいいです)表紙画像を配置していきましょう。上部メニューから[ファイル→配置]で読み込みます。
- レイヤーパネルで長方形を上、画像を下に順序を変える。
- レイヤー右側の○を[Shiftキー]を押しながら複数を選択。どちらも◎にする。
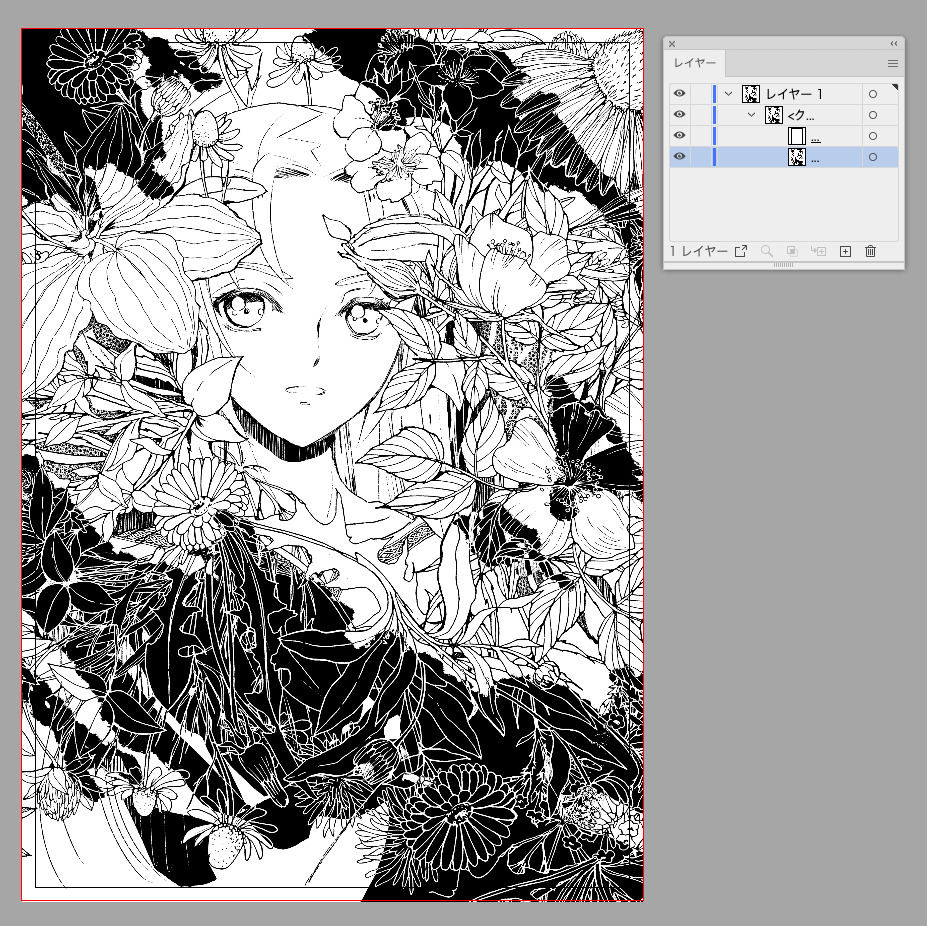
- 右クリックメニューから「クリッピングマスク」を実行する。
- 塗り足し範囲(赤い長方形内)に画像が収まる。
- 必要ならば整列を行う。
PhotoshopとIllustratorの決定的な違いは「レイヤーに連結するマスク」がないことです。クリッピングマスクも「手慣れた感じ」では操作できません。しかしIllustratorでの拡縮は元データの解像度を弄るわけではないので、無限にやり直しがききます。